最近也一直在迭代多模态可视化搭建产品flowmix系列, 其中在做多模态文档引擎 flowmix/docx 的过程中, 发现一款非常有意思的开源项目, 它可以让我们直接在 web 端预览 office 文件, 比如 Docx, PPT, Excel, 拥有这样的能力之后, flowmix/docx 将拥有更强大的文档植入能力, 接下来就来和大家分享一下这款开源项目(注: 文章最后会附上github地址, 大家注意查收)
什么是 vue-office

vue-office 是一个支持多种文件(docx、.xlsx、pdf)预览的vue组件库,支持vue2和vue3。
我们可以通过如下方式来安装并使用它:
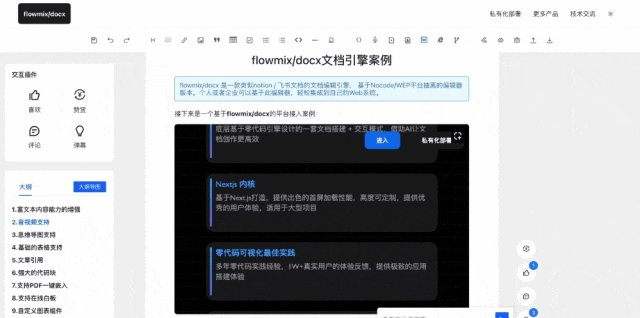
#docx文档预览组件
npm install @vue-office/docx vue-demi
#excel文档预览组件
npm install @vue-office/excel vue-demi
#pdf文档预览组件
npm install @vue-office/pdf vue-demi
使用案例:
vue-office-docx
:src="docx"
style="height: 100vh;"
@rendered="renderedHandler"
@error="errorHandler"
/>
/template>
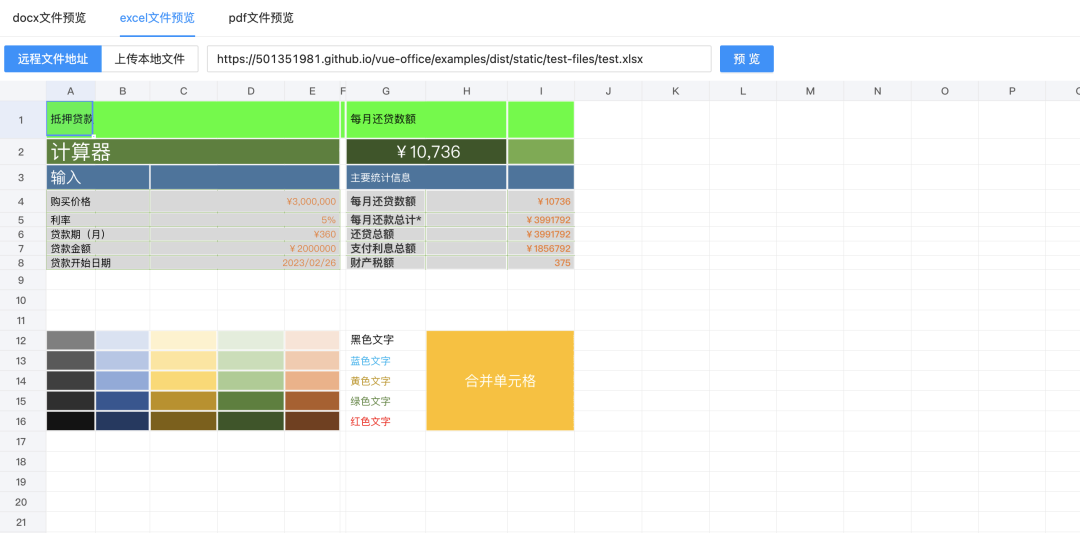
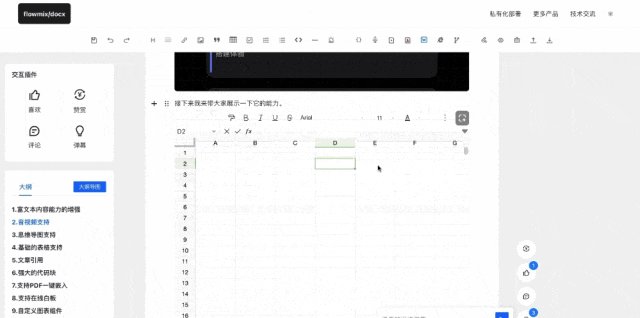
接下来给大家演示一下导入 excel 的效果:

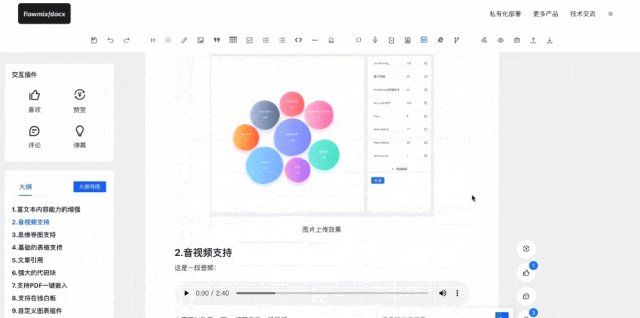
同样的它还能导入 pptx 格式的文件:

是不是非常强大~
使用的技术方案
接下来和大家分享一下它用到的技术栈:
-
@js-preview/docx,作用:用于处理 docx 文件。 -
@js-preview/excel,作用:用于处理 excel 文件。 -
@js-preview/pdf,作用:用于处理 pdf 文件。 -
@vue-office/docx,作用:用于处理 docx 文件的 Vue 相关实现。 -
@vue-office/excel,作用:用于处理 excel 文件的 Vue 相关实现。 -
@vue-office/pdf,作用:用于处理 pdf 文件的 Vue 相关实现。 -
core-js,作用:JavaScript 标准库的补充。 -
element-plus,作用:基于 Vue 的组件库。 -
vue,作用:Vue.js 框架核心。 -
vue-demi,作用:用于支持 Vue 2 和 Vue 3 的兼容性。 -
vue-router,作用:Vue.js 的路由管理。
原生支持能力
由上面介绍可以看到, 这个开源项目使用了这三个库:
-
@js-preview/docx -
@js-preview/excel -
@js-preview/pdf
那么我们其实也可以基于这三个原生库, 来实现自定义的 office 文档预览能力, 虽然我自己亲测下来发现对excel的渲染兼容性有待提高, 但是整体上预览能力还是完全够用的.
github地址: https://github.com/501351981/vue-office
后续规划

后面我打算把它的预览能力集成到 flowmix/docx 多模态文档引擎中, 来实现对 docx 文件的预览能力, 同时还会支持文档组件的图层管理和画线评论功能, 如果你有好的想法和建议, 欢迎随时和我反馈~
-
React版体验地址: http://react-flow.com/docx
-
Vue版地址: http://flowmix.turntip.cn/docx-vue
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
